WordPress-Plugins zur Optimierung Ihrer Google Page Speed Score
Die Ladezeit einer Seite ist seit 2010 ein offizieller Google-Rankingfaktor. Zusätzlich wurden 2021 Core Web Vitals, die stark mit Geschwindigkeit verbunden sind, Teil der Faktoren, die die Google-Suchergebnis-Rankings beeinflussen.
Website-Betreiber verstehen die Auswirkungen der Google-Rankings auf Geschäftsergebnisse und widmen der Optimierung mehr Zeit und Mühe. Ihr Ziel: ein “grünes” Google Page Speed Insights, insbesondere in der Kategorie “Performance” für mobile Versionen.

Wenn Ihre Website auf WordPress basiert, haben Sie Zugang zu zahlreichen Plugins, die die Optimierung erleichtern. Dieser Artikel bietet Empfehlungen für vertrauenswürdige Optimierungs-Plugins, die nach spezifischen Vorschlägen von Google Page Speed Insights kategorisiert sind.
Grafiken
Grafikdateien, insbesondere Bitmaps, sind typischerweise die größten (schwersten) Bestandteile von Websites. Dennoch sind sie am einfachsten zu optimieren. Daher sollte die Optimierung einer Website idealerweise mit Bitmaps beginnen. Die Auswirkungen dieser Maßnahme wirken sich signifikant auf die Google Page Speed-Ergebnisse aus.
“Verzögerte Offscreen-Bilder”
Bei dieser Optimierungstechnik werden nur die im Browserfenster sichtbaren Bilder geladen. Beim Betreten einer Seite wird in der Regel nur ihr oberer Teil (“über dem Falz”) angezeigt, der oft nur einen kleinen Prozentsatz des Ganzen ausmacht. Standardmäßig laden Browser jedoch alle eingebetteten Bilder auf einer Seite, obwohl unsichtbare Bilder zu einem bestimmten Zeitpunkt nicht notwendig sind – und möglicherweise nie, wenn ein Benutzer nicht durch die Seite scrollt.
Lazys Loading beinhaltet das Laden von nachfolgenden Bildern (sowie Videos und iFrames), wenn der Benutzer auf der Seite scrollt. Dies kann mit JavaScript erfolgen oder die nativen Funktionen der Browser (loading="lazy") nutzen, die 2019 eingeführt wurden.
Ein bewährtes Plugin für diese Funktion ist a3 Lazy Load. Darüber hinaus bieten andere Optimierungs-Plugins, die später in diesem Text erwähnt werden, das Lazy Loading als eine ihrer Funktionen an – wie Autoptimize, Smush.
“Bilder in richtiger Größe”
Wenn Sie ein Bild größer einbetten als die Größe, für die es angezeigt werden soll, zeigt der Browser es trotzdem korrekt an und verbirgt Probleme. In Wirklichkeit lädt er jedoch das Original (größere) Bild herunter, das dann vom Browser für die Anzeige “gestaucht” wird. Dies verlangsamt unnötig das Laden der Seite und verbraucht übermäßige Bandbreite von mobilen Geräten.
Smush, ShortPixel und EWWW Image Optimizer sind die drei besten Plugins zur Optimierung von Grafikdateien. Eine ihrer angebotenen Funktionen besteht darin, falsch dimensionierte Bitmaps zu erkennen und sie auf die richtigen Abmessungen zu skalieren.
Es ist erwähnenswert, dass Adaptive Images eine Technik ist, die verschiedene Bildgrößen je nach Auflösung des Benutzergeräts verwendet. Bei der Veröffentlichung von Bildern werden separate Dateien für Computer, Smartphones und Benutzer mit sehr hohen Auflösungen (z. B. Retina-Displays) generiert. Alle drei zuvor genannten Optimierungs-Plugins bieten diese Funktion.
“Effiziente Codierung von Bildern”
Die meisten Kameras, Smartphones und eine Vielzahl von Grafikprogrammen verfügen nicht über integrierte Funktionen zur Optimierung (Komprimierung) von Grafikdateien. Durch die Anwendung moderner verlustfreier Komprimierung kann das Gewicht von Grafikdateien um mehrere Zehntelprozent reduziert werden.
Diese Optimierung kann manuell mit Online-Tools wie TinyPNG durchgeführt werden. Es ist jedoch am besten, dies mit WordPress-Plugins zu automatisieren. Die verlustfreie Bitmap-Komprimierung ist die Hauptfunktion der zuvor genannten Plugins Smush, ShortPixel und EWWW Image Optimizer.
“Bilder in Next-Gen-Formaten bereitstellen”
WebP ist ein relativ neues Bitmap-Bildformat, das von Google im Jahr 2010 eingeführt wurde. Obwohl es nicht jedem bekannt sein mag, wird es von allen modernen Webbrowsern unterstützt.
Im Durchschnitt sind WebP-Bilder 26% kleiner als PNGs und 25-34% kleiner als JPGs.
Ähnlich wie bei der zuvor genannten Komprimierung können Bilder manuell in WebP konvertiert werden – oder automatisch mithilfe von Smush, ShortPixel oder EWWW Image Optimizer. Dies bedeutet, dass Sie weiterhin Illustrationen als PNGs und Fotos als JPGs vorbereiten können – die Plugins wandeln sie beim Veröffentlichen in WebP um. Sie behalten die Originalversionen bei und zeigen sie auf der Website an, wenn ein Benutzer einen älteren Browser verwendet, der dieses Format nicht unterstützt (Fallback).
Code
Programmierter Code ist Text und daher “wiegt” er deutlich weniger als Bilder (Bitmaps). Sein Einfluss auf die Seitenladegeschwindigkeit beschränkt sich jedoch nicht nur auf die Zeit, die für den Download vom Server benötigt wird. Code beeinflusst direkt das Rendering, den Prozess der Konstruktion einer Seite zur Anzeige im Browser. Er führt auch alle Funktionen auf der Seite aus, von denen jede auf ihre Weise die Zeit für die Anzeige der Seite beeinflussen kann.
“Minifizierung von CSS und JavaScript”
Programmierter Code – HTML, CSS und JavaScript in diesem Fall – ist ursprünglich menschenlesbar. Jede Anweisung befindet sich auf einer separaten Zeile mit ausreichend Einrückungen und Kommentaren.
<script type="text/javascript">
// Dieser Schnipsel verhindert, dass der Betrachter auf Ihrer Seite mit der rechten Maustaste klicken kann.
function f1() {
if(document.all) { return false; }
}
function f2(e) {
if(document.layers || (document.getElementById &! document.all)) {
if(e.which==2 || e.which==3) { return false; }
}
}
if(document.layers) {
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown = f1;
}
else {
document.onmouseup = f2;
document.oncontextmenu = f1;
}
document.oncontextmenu = new function("return false");
</script>
Beispiel für menschenlesbaren JavaScript-Code
Browser benötigen dieses Format nicht und können den Code vollständig ohne ihn rendern. Er wird dadurch viel leichter – bis zu 50 % leichter – selbst bei einer großen Menge an Code, was sich deutlich auf die Ladezeiten auswirkt.
<script type="text/javascript">function f1(){if(document.all)return!1}function f2(n){if((document.layers||document.getElementById&!document.all)&&(2==n.which||3==n.which))return!1}document.layers?(document.captureEvents(Event.MOUSEDOWN),document.onmousedown=f1):(document.onmouseup=f2,document.oncontextmenu=f1);document.oncontextmenu = new function("return false");</script>
Beispiel für minifizierten JavaScript-Code
Optimierter Code wie dieser ist für Menschen nicht bequem lesbar. Daher werden normalerweise zwei Versionen gepflegt – eine lesbare für die Arbeit des Programmierers und eine minifizierte für die Veröffentlichung im Internet.
Einige Code-Editoren (Entwickler-Tools) verfügen über eine integrierte Minifizierungsfunktion.
Auch Online-Tools können verwendet werden, wie beispielsweise Code Beautify, das nicht nur verschiedene Programmiersprachen minifizieren, sondern auch den Prozess umkehren kann, um den Minifizierungscode lesbarer zu machen.
Eine andere Methode ist die Verwendung von Plugins. Die Minifizierung ist eine einfache Funktion und wird daher oft als Bestandteil von Plugins verwendet, die verschiedene Optimierungsaufgaben ausführen – wie Autoptimize, LiteSpeed Cache.
“Nicht verwendeten JavaScript und CSS reduzieren”
Ein Teil der von Benutzern beim Laden einer Website abgerufenen Daten ist tatsächlich unnötig. Oft handelt es sich dabei um beliebte Frameworks (wie jQuery in JavaScript oder Bootstrap in CSS), von denen auf der Website nur ein Teil verwendet wird.
Die Beseitigung solchen überflüssigen Codes erfordert leider manuelle Arbeit eines Programmierers. Tools wie Unused CSS scannen die Website nach Fragmente von CSS-Code, die in keiner Situation verwendet werden.
Eine spezielle Art von überflüssigem Code sind Skripte, die nur in bestimmten Situationen benötigt werden (z. B. in einem Formular), aber überall auf der Website geladen werden.
Dies lässt sich einfacher handhaben, beispielsweise mit dem Asset CleanUp-Plugin. Dieses Plugin hilft nicht nur bei der Organisation von JavaScript- und CSS-Dateien, sondern auch bei anderen Plugins, so dass sie auf Unterseiten, auf denen sie nicht benötigt werden, nicht geladen werden.
“Rendern-blockierende Ressourcen reduzieren”
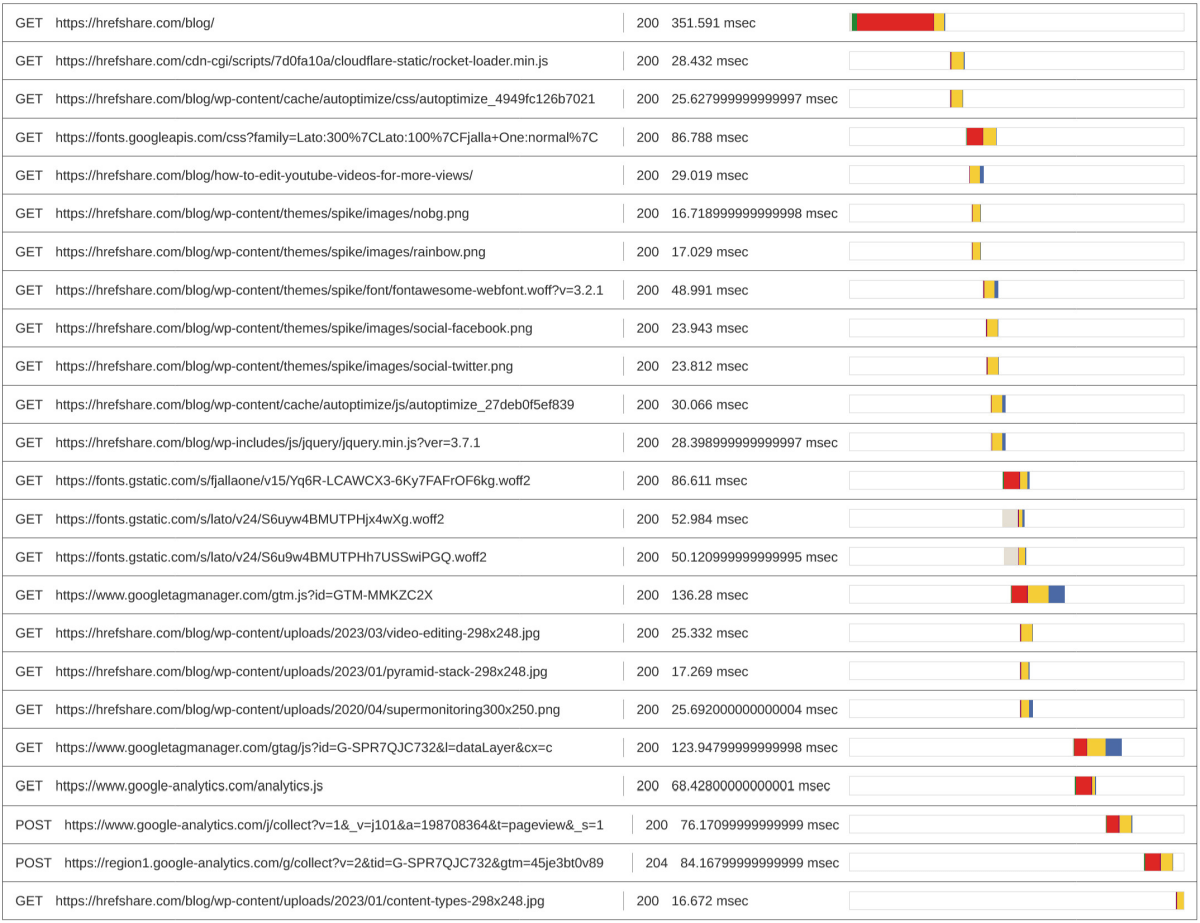
Ein detailliertes Ergebnis eines Tests zur Seitenladezeit wird in Form eines Wasserfalldiagramms präsentiert. Mit horizontalen Balken zeigt es die Ladezeiten einzelner Seitenelemente und deren Auswirkungen auf andere Elemente.

Beispiel eines Wasserfalldiagramms, das die Seitenladezeiten zeigt
Auf solchen Diagrammen sind Situationen sichtbar, in denen das Laden eines Elements das Rendern eines anderen blockiert. Oft ist das blockierende Element für das Rendern des oberen Teils der Seite, der gleich zu Beginn (“über dem Falz”) angezeigt wird, nicht notwendig.
Der erste Schritt hierbei ist, die Methode des Ladens ausgewählter Komponenten von linear auf asynchron (“async” oder “defer”) zu ändern. Dies wird durch Plugins wie Async JavaScript (ein Add-On zu dem zuvor genannten Autoptimize), Speed Optimizer oder WP Optimize umgesetzt.
Eine interessante Lösung bietet das Flying Scripts-Plugin – es ermöglicht das Laden von JavaScript-Skripten nur auf einer bestimmten Unterseite, wenn sie tatsächlich benötigt werden.
Leider ist das in den meisten Fällen nicht ausreichend und ein weiterer Schritt ist erforderlich. Dieser nächste Schritt beinhaltet das Definieren des sogenannten kritischen Codes (sowohl CSS als auch JavaScript), der für das korrekte Rendern des oberen Teils der Seite erforderlich ist – und das Einbetten aus externen Dateien in den Quellcode (HTML) der Seite selbst (bekannt als “Einbetten”).
Die besten Ergebnisse werden – einmal mehr – durch manuelles Bearbeiten des Codes durch einen Programmierer erzielt. Aber diese Aufgabe kann versucht werden zu automatisieren. Plugins wie Autoptimize, Hummingbird oder Nitropack sind dazu in der Lage.
“Auswirkungen von Drittanbietercode reduzieren”
Das Abrufen von Komponenten aus verschiedenen Quellen hat immer einen negativen Einfluss auf die Ladezeit einer Seite. Jeder zusätzliche Server, von dem Daten abgerufen werden, fügt zusätzliche Verbindungen hinzu, die vermieden werden können.
Die erste Methode besteht darin, einen der mehreren zuverlässigen CDNs auszuwählen, die beliebte Codepakete hosten – z. B. cdnjs, jsDelivr. Das Ziel ist es, alle Pakete von einem Server abzurufen, nicht von vielen.
Die zweite Methode liefert noch bessere Ergebnisse, erschwert jedoch leicht das Aktualisieren externer Codes. Sie besteht darin, alle externen Ressourcen auf Ihren eigenen Server zu kopieren und sie ohne Verbindung zu anderen Servern zu laden.
“Stellen Sie sicher, dass Text während des Webfont-Ladens sichtbar bleibt”
Dies betrifft mehr die Benutzererfahrung (UX) als die Seitenleistung. Wir nehmen es jedoch hier auf, weil es sich auf Webfonts bezieht, die ebenfalls mit der Leistung verbunden sind.
Jede auf einer Website verwendete Schriftart bedeutet zusätzliche zu ladende Daten. Unabhängig davon, ob die Schriftart vom Server der Website oder von einem CDN (z. B. Google Fonts) geladen wird, benötigt sie etwas Zeit zum Laden.
Um den negativen Einfluss von Schriftarten auf die Ladezeit zu minimieren und vorübergehende Text-Unlesbarkeit zu vermeiden (bevor die Schriftart vollständig geladen ist), lohnt es sich, eines der vertrauenswürdigen Optimierungs-Plugins zu verwenden – wie Autoptimize, WP Optimize oder Speed Optimizer.
Server und Netzwerk
Der Webserver (Hardware), auf dem die Website installiert ist, seine Software, Konfiguration, die Bandbreite der Internetverbindung sowie die Server- und Netzwerklast beeinflussen alle die Geschwindigkeit, mit der eine Website geladen wird.
Manchmal ist es notwendig, den Hosting-Dienst zu wechseln – zum Beispiel zu einem, der WordPress besser unterstützt – oder eine Ebene höher zu wechseln, von Shared Hosting zu VPS oder einem dedizierten Server, oder die Parameter einer Cloud-basierten Lösung zu erhöhen.
“Verringern der initialen Serverantwortzeit”
Die Serverantwortzeit hängt weitgehend vom Server selbst ab – das bedeutet die Qualität des Hosting-Dienstes. Wenn Sie nicht vorhaben, den Anbieter zu wechseln, können Sie dieses Ergebnis etwas verbessern, indem Sie Caching in WordPress implementieren.
Server-Caching beinhaltet das Speichern jeder Unterseite oder jedes Beitrags auf der Serverfestplatte in statischer Form und dann das direkte Bereitstellen für Benutzer aus diesem statischen Cache. Dies bedeutet, dass es nur einmal generiert wird (von Skripten und der Datenbank) anstelle von jedem Besuch.
Die drei besten Plugins für das Server-Caching in WordPress sind WP Super Cache, W3 Total Cache und WP Rocket. Letzteres bietet jedoch nur eine kostenpflichtige Version und keine kostenlose.
Ein weiteres beliebtes Plugin ist LiteSpeed Cache, erfordert aber ein Hosting, das LiteSpeed unterstützt.
“Statische Assets mit einer effizienten Cache-Richtlinie bereitstellen”
Zusätzlich zum genannten Server-Caching gibt es auch das Browser-Caching – den Zwischenspeicher des Browsers. Um es optimal zu nutzen, sollte der Server entsprechende HTTP-Header senden, um den Browser darüber zu informieren, wie oft er Dateien eines bestimmten Typs aktualisieren (vom Server neu herunterladen) sollte.
Statische Dateien (z. B. Bilder, aber auch PDFs, Skripte) ändern sich per Definition nicht, daher sollte die Zeit zwischen Aktualisierungen für sie so lang wie möglich sein (z. B. 6 Monate). Dies bedeutet, dass nach dem ersten Besuch einer Website die meisten nachfolgenden Besuche statische Ressourcen über den Browser-Cache anzeigen – Dateien, die lokal auf der Festplatte des Benutzers gespeichert sind.
Das Browser-Caching kann durch Bearbeiten der Hosting-Einstellungen konfiguriert werden (z. B. in der .htaccess-Datei), aber am bequemsten ist die Verwendung eines der Server-Caching-Plugins. Jedes davon ermöglicht auch die Konfiguration des Browser-Cachings.
“Vorabverbindung zu erforderlichen Ursprüngen herstellen”
“Vorabverbindung” ist eine Methode, die so schnell wie möglich eine Verbindung mit einer externen Datenquelle (Skripte, Schriften, Bilder usw.) herstellt – direkt im Seitenkopf. Auf diese Weise dauert das Laden einer Ressource von diesem Server einen Bruchteil einer Sekunde weniger.
Diese Option wird von Plugins wie Autoptimize, Speed Optimizer, Hummingbird angeboten.
“Schlüsselanforderungen vorab laden”
“Vorabladen“, im Gegensatz zu “Vorabverbindung”, geht es nicht nur um das Herstellen einer Verbindung mit einem Server, sondern um das Vorabladen einer bestimmten Ressource (z. B. Schriftart, Bild). Das macht natürlich nur für den oberen Teil der Seite (über dem Falz) Sinn.
Dies kann von WP Optimize durchgeführt werden, aber auch von einigen Caching-Plugins – z. B. WP Super Cache, LiteSpeed Cache.
“Textkompression aktivieren”
Genau wie ZIP oder RAR die Dateigröße reduzieren können, kann der Inhalt einer Webseite durch Komprimierung des Textes reduziert werden. Diese Kompression erfolgt natürlich während der Datenübertragung und ist für Benutzer praktisch nicht wahrnehmbar.
Beim Senden von Daten komprimiert der Server diese mithilfe des GZIP– oder BROTLI-Algorithmus – und der Browser dekomprimiert sie.
Um zu überprüfen, ob die Textdaten auf einer bestimmten Website komprimiert sind, können Sie das Tool Gzip Test verwenden.
Wenn das Ergebnis negativ ist, muss die Kompression in der Serverkonfiguration oder eines spezifischen virtuellen Servers aktiviert werden. Diese Option kann im Hosting-Panel verfügbar sein, aber in einigen Fällen kann das Bearbeiten der .htaccess-Datei oder der Support erforderlich sein.
Welche WordPress-Optimierungs-Plugins sollte man wählen
Wenn Google Page Speed Insights nur einzelne Optimierungsvorschläge für Ihre Website anzeigt, können Sie diese mit spezifischen Plugins umsetzen. Wenn es jedoch viele Vorschläge gibt, ist die Verwendung eines der universellen Optimierungs-Plugins wahrscheinlich die beste Lösung.
Hier ist eine Liste der in diesem Artikel empfohlenen Plugins:
- Bildoptimierung: Smush, ShortPixel, EWWW Image Optimizer
- Lazy Loading: A3 Lazy Load
- Disk-Caching: WP Super Cache, W3 Total Cache, WP Rocket, LiteSpeed Cache (erfordert LiteSpeed-Hosting)
- Mehrzweck-Optimierungs-Plugins: Autoptimize + Async JavaScript, Speed Optimizer, Hummingbird
- Andere: Asset CleanUp, Flying Scripts, Cloudflare
Überwachung der Google Page Speed Insights Ergebnisse
Das Erreichen der beabsichtigten Google Page Speed Insights Ergebnisse bedeutet nicht, dass man sich auf seinen Lorbeeren ausruhen kann. Diese Ergebnisse können sich im Laufe der Zeit verschlechtern – wenn ein großes, nicht optimiertes Bild auf einer Seite veröffentlicht wird oder wenn die Qualität des Hostings, entweder Ihres oder externen, von dem zusätzliche Ressourcen geladen werden, abnimmt.
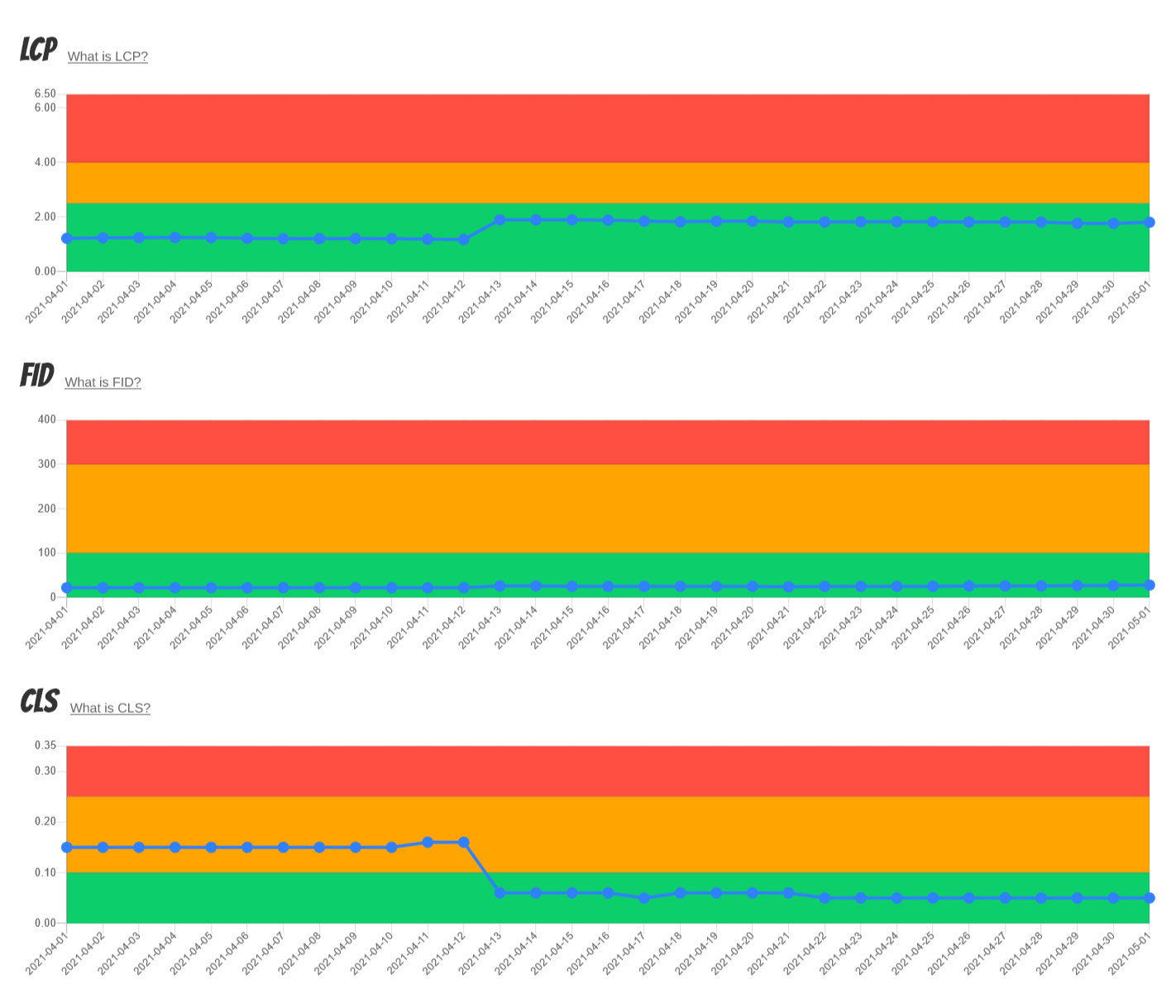
Daher lohnt es sich, sowohl die Ladezeit der Seite als auch die Werte der Core Web Vitals zu überwachen. Super Monitoring ermöglicht beides.

Überwachung der Core Web Vitals






