Erstellung eigener Websites mit dem WebWave-Assistent
Die Rolle des Internets wächst von Jahr zu Jahr – soziale Medien, Apps, Websites und so weiter. Sie sind ein wachsender Teil unseres privaten und beruflichen Lebens. In der Vergangenheit mussten wir eine Website entweder selbst programmieren oder an eine Agentur oder einen Freiberufler auslagern. Das ist kein billiges Geschäft, und es gibt uns auch nicht die Gewissheit, dass das endgültige Projekt für uns zufriedenstellend sein wird.
Heute brauchen wir nur noch ein gutes Werkzeug und ein wenig Ästhetik, und schon ist die Website fertig. Wir sprechen natürlich von Creators… aber von welchen? Es gibt viele davon auf dem Markt, aber sie bieten nicht immer alle Möglichkeiten und die Suchmaschinenoptimierung ist schlecht. Im Falle von WebWave wird das anders sein – hier finden sowohl unabhängige Kreative als auch Unternehmer, Hobbyisten usw. etwas für sich. – Von einem Amateur über einen Freiberufler bis hin zu einer Agentur.
Erstellung von Websites ohne Kodierung
WebWave kam 2013 auf den polnischen Markt und wurde seither systematisch weiterentwickelt und der Assistent verbessert. Das Tool ermöglicht es dem Nutzer, eine Website per Drag and Drop, also per Ziehen und Ablegen, selbst zu erstellen. Dazu sind weder Fachkenntnisse in Webdesign und -entwicklung noch Programmierkenntnisse erforderlich. Mit der Maus können wir jedes Objekt mit einer Genauigkeit von 1 Pixel genau dort platzieren, wo wir es haben wollen.
Die Verwendung des Assistenten ist völlig intuitiv, einfach und macht Spaß, und die Ersteller lassen Ihnen völlige Gestaltungsfreiheit. Sie können Ihre Website von Anfang bis Ende selbst erstellen oder eine der über 80 kostenlosen Vorlagen verwenden, die vollständig editierbar sind. Zusätzlich gibt es die Möglichkeit, vorgefertigte Elemente zu verwenden, die es Ihnen ermöglichen, eine Website auf der Grundlage von Abschnitten zu erstellen, die natürlich an Ihre eigenen Bedürfnisse angepasst werden können.
Welches Wort beschreibt den Webdesigner am besten? Professionalität! Websites, die damit erstellt werden, unterscheiden sich nicht von den Projekten, die von Webagenturen erstellt werden:
- Sind vollständig responsive, d.h. die Ansicht der Seite passt sich dem Bildschirm des Geräts an, auf dem sie angezeigt wird
- Sie sind suchmaschinenfreundlich für Google, Yahoo usw.;
- Sie haben einen sehr gut optimierten Code, der ein schnelles Laden der Seiten ermöglicht.
Die vom Creator selbst bereitgestellten Funktionen sind wirklich zahlreich. Man könnte versucht sein zu sagen, dass es von allen Vorschlägen auf dem Markt die meisten davon gibt. Wir können auch die Integration mit externen Tools problemlos nutzen.
Die größten Vorteile von WebWave sind:
- mehrsprachige Websites
- automatischer Erwerb eines SSL-Zertifikats und Auflistung bei Google
- Möglichkeit, Ihren eigenen HTML-, CSS- oder JavaScript-Code hochzuladen (für erfahrenere Webmaster)
- eigene Website-Statistiken – Möglichkeit der Nutzung von SEO Analyzer
- eigene 404-Fehlerseite und 301-Weiterleitungsseite
- Möglichkeit, einen Shop mit einer breiten Palette von Editionen und Zahlungsmethoden zu erstellen
- Integration mit Facebook, Disqus, Google Maps, Google Analytics, LiveChat, Freshmail, Shopify, Salesmanago und vielen anderen.
Aber WebWave ist nicht nur der Creator selbst. Darüber hinaus verfügen wir unter anderem über ein einfaches Content Management System (CMS) und ein Webmaster-Panel. Wenn eine andere Person Texte auf unserer Website hinzufügt, können wir ihr Zugang zum CMS-Panel geben, über das sie bestehende Einträge bearbeiten, Fotos in der Galerie ändern oder einen neuen Artikel hinzufügen kann, aber es gibt keine Möglichkeit mehr, ein Element auf der Seite zu verschieben oder zu löschen. Das Webmaster-Panel hingegen ermöglicht es, einfach zwischen unseren Seiten zu wechseln, ohne sich spätere Passwörter und Adressen merken zu müssen.
Wie man eine Website in WebWave erstellt
Um mit dem WebWave-Assistenten loszulegen, müssen wir nur auf die Website des Unternehmens gehen und uns registrieren. Es wird ein Webmaster-Panel für uns eingerichtet, von dem aus wir unsere Websites verwalten. Wenn wir ein neues Design erstellen wollen, klicken wir auf die Taste “Neue Seite” und entscheiden uns entweder für eine so genannte leere Seite oder wählen eine von über 80 Vorlagen. Sobald Sie Ihre Auswahl getroffen haben, gehen wir zum Assistenten über.

Die Ersteller lassen ihre Kunden nicht im Dunkeln tappen, daher finden wir direkt im Assistenten mehrere kurze, aber informative Anleitungen, wie z. B. Wie man eine Website in 5 Minuten erstellt. Sie ermöglichen es einem unerfahrenen Webmaster, das Tool und seine Möglichkeiten besser zu verstehen. Unter pomoc.webwavecms.com finden Sie eine Wissensdatenbank, in der bestimmte Funktionen beschrieben werden, die wir auf der Website einführen können, sowie weitere Zusatzleistungen, die wir (neben dem Tool selbst) erhalten, wie z. B. Domain, Mail und Hosting.
Um sich noch schneller mit der Arbeit im WebWave-Assistenten vertraut zu machen, empfehlen wir, mit einer vorgefertigten Vorlage und deren Bearbeitung zu beginnen. Nachdem Sie auf ein ausgewähltes Element der Seite geklickt haben, können Sie es nach Belieben verändern – von der Änderung seiner Position über die Bearbeitung des Inhalts, der Farbe, des Hintergrunds und der Bilder bis hin zum Hinzufügen von Animationen usw.
Ein großer Vorteil und Beschleunigung bei der Arbeit am Website-Projekt sind vorgefertigte Elemente wie Galerie, Slider, Menü, Kontaktformular, Tasten, Google Map oder eine neue Unterseite. Sie haben sogar einen RWD-Antrieb. Man kann sagen, dass sie wie eine in Abschnitte unterteilte Vorlage sind, die wir nach unseren Vorlieben zusammenstellen.
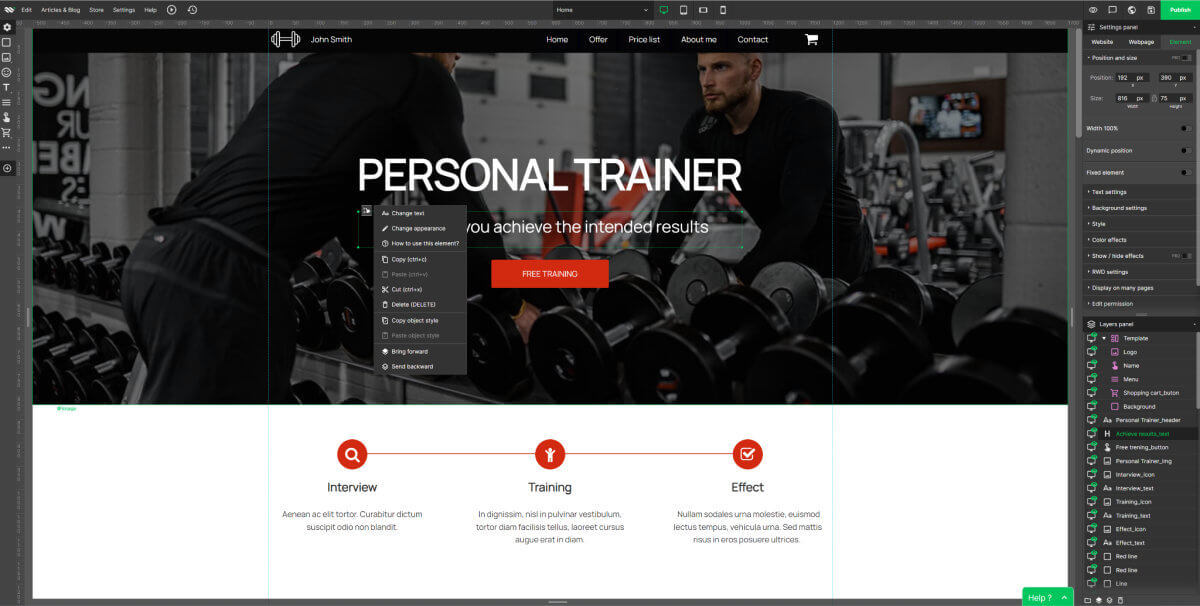
Wenn es um das Aussehen des Tools selbst geht, sind wir sicherlich nicht die einzigen, denen die Ähnlichkeit mit Adobe Photoshop und Illustrator aufgefallen ist. Die obere Leiste kann in drei Teile unterteilt werden:
- Auf der linken Seite befinden sich die Registerkarten für Bearbeitung, Einstellungen, Hilfe, Artikelverwaltung und Online-Shop
- In der Mitte wählen wir die Unterseite, auf der wir uns befinden möchten, und die Ansicht der Seite selbst – Desktop, Tablet und Smartphone – horizontal und vertikal
- Auf der rechten Seite finden wir Icons, die uns die Möglichkeit geben, zu kommentieren, Änderungen zu speichern und natürlich zu veröffentlichen
Auf der linken Seite finden Sie Elemente, die der Seite hinzugefügt werden können – Texte, Icons, Fotos, Warenkorb (bei der Erstellung einer Website für ein Geschäft), Formular und vieles mehr. Auf der gegenüberliegenden Seite befindet sich ein Bedienfeld für Einstellungen und Schichten.
Spätere Änderungen werden mit dem Symbol “Speichern” oder Ctrl S gespeichert, und wenn wir bereit sind, unser Projekt der ganzen Welt zu zeigen, drücken wir einfach die Schaltfläche “Publizieren”. Wir können unser Projekt jederzeit ändern. Wenn wir also einen Fehler machen, brauchen wir ihn nur zu korrigieren, die Änderungen zu speichern und die neue, aktualisierte Version unserer Website zu publizieren. Im Falle von Problemen müssen Sie sich keine Sorgen machen, Ihr gesamtes Projekt zu verlieren, da WebWave eine Sicherungskopie für 30 Tage aufbewahrt.
Was bezahlen wir und wie viel?
Der Assistent selbst und die Erstellung von Seiten in ihm sind völlig kostenlos. Die Veröffentlichung kann auch ohne Kosten erfolgen, wenn Sie eine webwave.dev-Subdomain unter einer zufälligen ID verwenden. Damit die Website jedoch unter einer bestimmten Domain erscheint, müssen Sie einen der Premium-Pläne wählen. Der billigste Plan kostet $3, weitere Pläne kosten $5 oder $7 – je nachdem, welche Funktionen Sie benötigen.
Jeder der Premium-Pläne beinhaltet unter anderem ein SSL-Zertifikat, keine Werbung, einen Eintrag in Google und eine kostenlose .pl-Domain für ein Jahr. Doch abgesehen von diesen Einrichtungen, sie haben auch zusätzliche, die zu einem bestimmten Plan zugeordnet sind – je höher, desto mehr Platz auf dem Server (Hosting), Bandbreite und Anzahl der Mailboxen mit eigener Domain.
Beachten Sie … Auf WebWave können wir auch … verdienen, denn auf diese Weise ermutigt das Unternehmen dazu, den Assistenten anderen Menschen zu empfehlen. Wenn die von uns vermittelten Personen für den Premium-Tarif zahlen, erhalten wir eine Provision von 30 % auf ihre Zahlung. Wir können die erhaltenen Mittel entweder für lokale Dienstleistungen verwenden oder sie einfach auszahlen. Wenn Sie also zum Beispiel ein Vermarkter sind, könnte WebWave auch für Sie interessant sein!
Das Unternehmen bietet auch die Möglichkeit, ein spezielles Konto für Agenturen und Freiberufler einzurichten, die mit dem Assistenten Websites für ihre Kunden entwerfen, und vor kurzem wurde eine spezielle WebWave-Expertenseite eingerichtet, auf der Sie eine Liste von Webmastern und ihren Angeboten finden.
Eine interessante Möglichkeit, Geld zu verdienen, ist auch die Erstellung der Templates selbst. Wenn wir eine erstellen, die in die Datenbank der WebWave-Vorlagen aufgenommen wird, erhalten wir $10 für jeden Kunden, der unser Projekt verwendet und den Premium Plan gekauft hat.
Bewertung und Zusammenfassung
Aufgrund all dieser Elemente und Funktionen ist WebWave ein wirklich großartiges und preiswertes Tool. Der Support ist ebenfalls auf einem sehr hohen Niveau – wir können uns per Telefon, E-Mail oder in Form eines Chats (der von 8-24 Uhr funktioniert) an ihn wenden und ihn um Hilfe bitten, sowohl in Bezug auf den Assistenten selbst als auch in Bezug auf andere Fragen, die mit ihm oder dem Unternehmen zusammenhängen. Wir werden nicht lange auf eine Rückmeldung warten. Darüber hinaus lohnt sich auch ein Blick auf Facebook, denn dort gibt es ebenfalls eine Gruppe, in der sich die Nutzer von WebWave laufend untereinander austauschen.
Wenn Sie also eine neue Website erstellen, eine bestehende Website aktualisieren oder einfach etwas Neues ausprobieren und Ihre gestalterischen Fähigkeiten testen möchten, dann nutzen Sie den WebWave Website Creator. Oder empfehlen Sie es weiter und profitieren Sie selbst davon!







